 Mobiele website
Mobiele website
Mobiele websites houden websites in die optimaal functioneren op een smartphone of tablet. Terwijl je op een laptop of PC mooie grote afbeeldingen bekijkt en een uitgebreid design ziet, is een mobiele website er juist voor gemaakt om op een klein scherm toch de juiste informatie aan de gebruiker te geven. Om dit voor elkaar te krijgen, krijgt de menubalk een verkleinde weergave, zijn er geen lange lappen tekst meer in beeld en zijn de afbeeldingen klein. Hierdoor laadt de website sneller op smartphones. Mobiele websites zijn echter geen apps: je vindt er veel informatie maar de mobiele website biedt gebruikers niet de mogelijkheid om een taak uit te voeren.
+ Voordeel: Mobiele websites laden sneller dan gewone websites en werken beter op een klein scherm dan een normale website.
- Nadeel: Mobiele websites zijn niet gemaakt om een gebruiker een taak uit te laten voeren zoals bij een app.
€ Kosten: een maatwerk mobiele website krijg je vanaf zo'n €5.000.
Onderhoudskosten: Jaarlijks ongeveer 5% van de originele ontwikkelkosten
 HTML 5 app
HTML 5 app

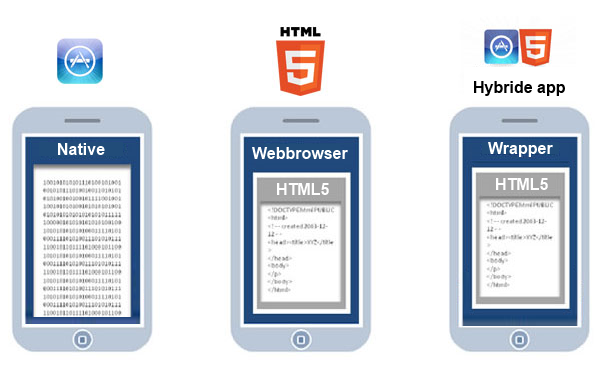
De techniek HTML 5 wordt veel gebruikt wordt voor het creëren van mobiele web-apps. HTML bestaat al een hele tijd en gebruiken ontwikkelaars ook om website te maken. HTML 5 is de vijfde versie van HTML die erg geschikt is om interactieve inhoud weer te geven, zonder dat hier andere losstaande technieken zoals Flash voor nodig is. Dit maakt HTML5 erg geschikt om mobiele web-apps mee te bouwen.
De scheidingslijn tussen een mobiele website en mobiele web-app is overigens erg klein. Al kan de gebruiker met een HTML 5 app in tegenstelling tot een mobiele website wel handelingen uitvoeren. Dat komt omdat deze vorm van web-apps zo geprogrammeerd zijn dat ze taakgericht ingericht zijn.
Daarom dat je alle web-apps wel mobiele websites mag noemen, maar niet alle mobiele websites onder mobiele web-apps kan scharen. Een mobiele web-app gedraagt zich dus als een website: je bereikt hem via de internet browser op je smartphone of tablet. Hierdoor hoef je niet te voldoen aan de richtlijnen van de Apple App Store of Google Play Store, maar kunnen gebruikers je app wel vinden via een zoekmachine. Tegelijkertijd zijn HTML 5 apps niet te installeren op je smartphone, waardoor gebruikers na een bezoek minder snel terug keren. Ook is het opslaan van gegevens (bijna) niet mogelijk met een HTML 5 app.
+ Voordelen: HTML5 apps hoeven niet goedgekeurd te worden voor Apple App Store of Google Play Store. Gebruikers vinden HTML5 apps eenvoudig via internet.
- Nadelen: HTML 5 apps worden niet geïnstalleerd dus gebruikers vinden minder snel de weg terug naar je app. Ook kan er maar weinig informatie lokaal opgeslagen worden.
€ Kosten: een maatwerk HTML5 app krijg je vanaf €5.000
Onderhoudskosten: Jaarlijks ongeveer 5% van de originele ontwikkelkosten
"Net als dat mensen verschillende talen spreken, ‘spreken’ native apps ook andere talen"
 Native app
Native app
![]()
Letterlijk vertaald betekent Native: “in zijn natuurlijke omgeving”. Native apps kennen namelijk een programmeertaal die van origine bedoeld is voor smartphones. Net als dat mensen verschillende talen spreken, ‘spreken’ native apps ook andere talen. Zo verschilt het per geprogrammeerde app of ze de taal spreken voor Android, Apple of voor Windows Phones. Elk van deze besturingssystemen bezit zijn eigen programmeertaal die veel van elkaar verschilt. Iedere taal kan optimaal communiceren met de telefoon waarop deze staat en kan hierdoor volledig gebruik maken van alle onderdelen van een smartphone zoals de processor, de camera, de GPS-positiebepaling en andere sensoren. Daarom werkt een native app snel en vloeiend: hij kan 'praten' met de processor in de taal die zij beide goed begrijpen. Hierdoor maakt een Native app gebruik van het smartphone geheugen en is het ook beschikbaar als er geen internetconnectie is. Nadeel van Native apps programmeren is dat als je een app wil voor Android, Apple én Windows Phone, je de app ook in 3 verschillende talen moet laten programmeren. Dat kost natuurlijk tijd en daardoor geld, voor zowel de ontwikkeling als het onderhoud van de app. In tegenstelling tot een HTML5 app kan de gebruiker een Native app op zijn smartphone installeren. De gebruiker downloadt jouw app dan via de Apple App Store of Google Play Store. Deze App Stores verdienen geld aan elke verkoop die er via een app wordt gemaakt, je draagt zo'n 30% van je omzet van de app af aan de app-store.
+ Voordelen: App is sneller, kan optimaal gebruik maken van alle mogelijkheden van de smartphone en is ook beschikbaar zonder internet.
- Nadelen: App moet voor elk platform opnieuw geprogrammeerd worden: dat kost tijd en geld voor ontwikkeling en onderhoud en App Store's vragen een vergoeding voor verkoop.
€ Kosten: één maatwerk Native app bouw je vanaf €30.000, met een app voor Android én iPhone voor ongeveer 200% van deze kosten
Onderhoudskosten: Jaarlijks ongeveer 5% van de originele ontwikkelkosten
"De Hybride app is net een kameleon: het past zich aan, aan zijn omgeving."
 Hybride app
Hybride app
Een Hybride app zweeft tussen een HTML5 en Native app in. De app wordt namelijk geprogrammeerd als een mobiele web-app, dus in HTML 5. Daarna krijgt de app soort van laagje, een zogenaamde 'wrapper', dat zorgt dat een smartphone de app herkent als een programma dat geïnstalleerd kan worden in tegenstelling tot een HTML 5 app die alleen in een webbrowser te zien is. De wrapper zorgt voor een vertaalslag tussen de HTML 5 technologie en de Native taal van de smartphone. Dat is handig, want nu hoef je de app maar één keer te ontwikkelen voor elk mobiel besturingssysteem.
De Hybride app is net een kameleon: het past zich aan, aan zijn omgeving. Toch kleven er ook wel nadelen aan de Hybride app. Zo geven de app stores van Android en iOS vaker de voorkeur voor native apps. En ook moet je je bedenken dat gebruikers van iOS of Android gewend zijn aan apps die speciaal voor dat systeem zijn gemaakt. Hybride apps kunnen zich goed aanpassen maar zijn natuurlijk niet expliciet voor een bepaald systeem gebouwd. Ga maar na: hoe goed je ook een tweede taal spreekt, in je moedertaal druk je je toch altijd het beste uit.
+ Voordelen: je bespaart tijd en geld besparen door in één keer twee apps te maken en je app is goedkoper doordat hij door een web-developer gemaakt kan worden.
- Nadelen: Prestaties van de app nemen af doordat ze niet Native zijn, niet alle web-developers maken goede apps, je bent afhankelijk van paltformen (bijv Cordova) en mogelijke plugins
€ Kosten: één maatwerk Hybride app bouw je vanaf €25.000 (door de lagere uurprijs van web-developers), met een app voor Android én iPhone voor ongeveer 130% van deze kosten.
Onderhoudskosten: Jaarlijks ongeveer 10% van de originele ontwikkelkosten.

 Hybride maar toch niet HTML5: Cross-platform apps
Hybride maar toch niet HTML5: Cross-platform apps
Tegenwoordig zijn niet alle apps die tegelijkertijd worden gebouwd voor zowel Android als iPhone HTML5 gebaseerd. Nieuwe ontwikkelingen zorgen voor zogenaamde 'Cross-platform apps'. Deze apps zijn gebouwd op moderne ontwikkeltalen zoals React Native of Flutter. Ze hebben de voordelen van in één keer bouwen door een app-ontwikkelaar, maar hebben vrijwel dezelfde prestaties van een snelle Native app. In de onderstaande Ontwikkelingsvergelijker, zie je precies hoe Cross-platform apps zich verhouden tot Hybride apps.
+ Voordelen: je bespaart tijd en geld besparen door in één keer twee apps te maken, prestaties benaderen Native zeer nauw
- Nadelen: Niet handig voor de bouw van ieder type app (zoals games, bluetooth, uitgebreide navigatie), je bent afhankelijk van platform (bijv React Native en Flutter) en mogelijke plugins
€ Kosten: één maatwerk Cross-platform app bouw je vanaf €30.000 (wordt meestal gebouwd door een 'normale' app-developers), met een app voor Android én iPhone voor ongeveer 130% van deze kosten
Onderhoudskosten: Jaarlijks ongeveer 10% van de originele ontwikkelkosten
 Progressive Web App
Progressive Web App
Als we het dan toch over hybride vormen hebben, kunnen we het net zo goed hebben over de PWA of Progressive Web App. Het is simpel gezegd een mobiele website die je installeert op je telefoon.
Het is echter meer dan een snelkoppeling op je scherm. Een gedeelte van de website wordt op je telefoon geïnstalleerd, zodat de site altijd snel laadt en de website beter integreert met hardware zoals de camera. Hoe het precies anders is, zie je in onderstaande Ontwikkelingsvergelijker.
+ Voordelen: Progressive Web Apps apps hoeven niet goedgekeurd te worden voor Apple App Store of Google Play Store, maar kan wel. Gebruikers vinden Progressive web apps eenvoudig via internet.
- Nadelen: Gebruikers moeten overtuigd worden om Progressive web apps te installeren, zeer beperkt in functionaliteit en prestaties.
€ Kosten: een maatwerk Progressive Web App krijg je vanaf €5.000
Onderhoudskosten: Jaarlijks ongeveer 5% van de originele ontwikkelkosten
Alle ontwikkeltalen in één overzicht zien? Download de Ontwikkelingsvergelijker!
Na diverse gesprekken met developers en klanten die vragen stelden over de verschillende ontwikkelmethodes, maakte ik de Ontwikkelingsvergelijker. Je ziet snel de voor- en nadelen van iedere methode om een app te maken.
Deze Ontwikkelingsvergelijker geeft een samenvatting van diverse ontwikkelmethodes voor apps. De kleur van iedere bol in deze PDF geeft aan in welke mate iedere methode dit kenmerk heeft, ten opzichte van de andere ontwikkelmethode. De gegevens uit de tabel zijn gebaseerd op interviews met diverse app-ontwikkelaars en de ervaring van AppSpecialisten.nl.


Met de Ontwikkelingsvergelijker krijg je:
✔️ Welke technieken er zijn om apps te ontwikkelen
✔️ Zie in een overzicht de voor- en nadelen & kosten en baten
✔️ Kom erachter welke techniek past bij jouw app
Toegang tot de Ontwikkelingsvergelijker normaal €7 in de shop, nu GRATIS toegang:
-David van AppSpecialisten








Reacties: Wat vind jij van dit artikel?
Je hebt het bovenstaande artikel snel doorgelezen. De kopjes en iconen waren daarvoor handig. Maar misschien heb je iets gemist dat er niet in stond. Of misschien heeft dit artikel je juist geholpen. Laat een reactie achter en laat weten wat je van het artikel vindt!
Klik en laat een reactie achter